혼자 앱을 만들다보면 색조합부터 디자인까지.. 참 생각보다 어렵다...
왜 내가 쓰는 색마다 그렇게 촌스럽고 안어울리는지 의문 ?
나 같은 사람을 위해 도움을 주는 사이트가 참 많다.
1. Material Design Color Tool
Color Tool - Material Design
Create and share color palettes for your UI, and measure the accessibility of any color combination.
material.io

앱 개발 할 때 참고하기 좋은 사이트 중에 최고이지 않을까 싶다!
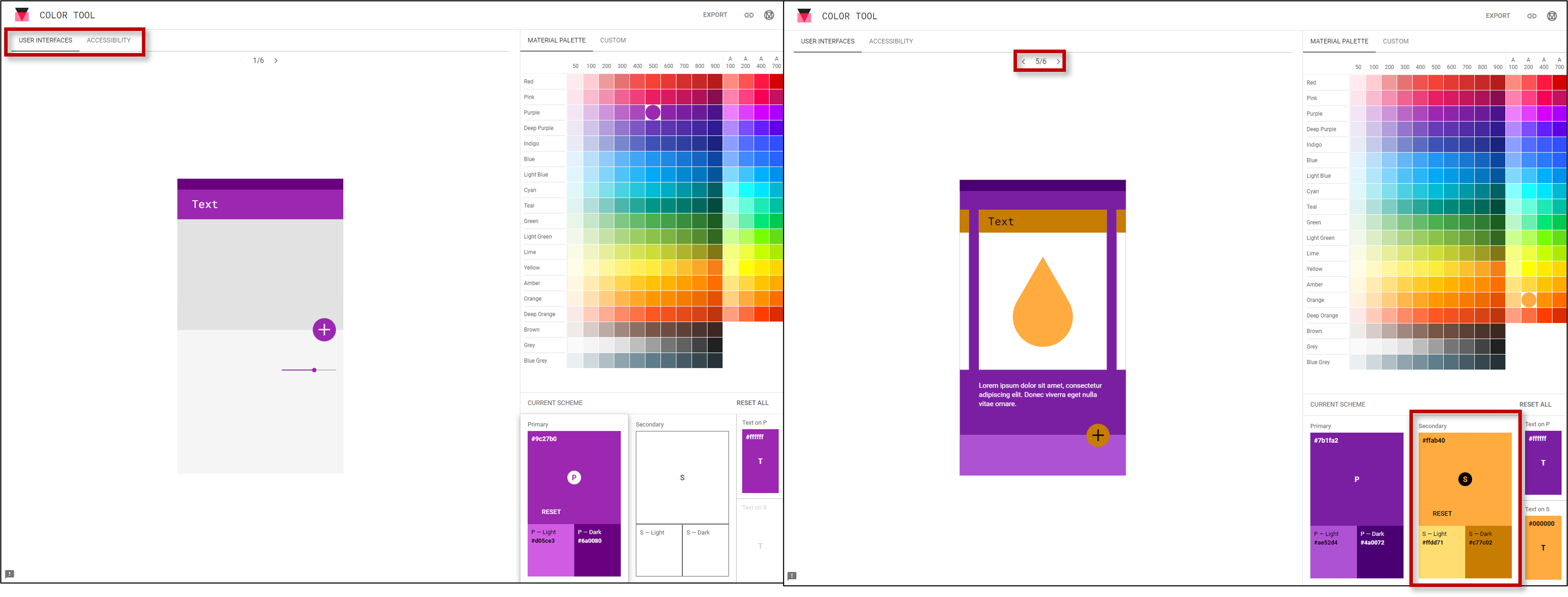
Primary Color 와 Secondary Color 를 지정하면 그 둘이 조화롭게 어울리는지도 볼 수 있고,
사진에서 처럼 기본 적으로 많이 쓰이는 View에서 어떤식으로 조합하면 좋을지 미리 보여준다.
2. Paletton
Paletton - The Color Scheme Designer
Paletton, the color scheme designer In love with colors, since 2002. Paletton application Colorpedia About Paletton About Paletton Paletton.com is a designer color tool designed for creating color combinations that work together well. It uses classical col
paletton.com

색을 선택하면 왼쪽에 보이는 사진처럼 비슷한 컬러감의 색조합으로 추천을 해주고,
아래에 있는 'EXAMPLES...'를 누르면 오른쪽에 보이는 사진처럼 창이 하나가 더 떠서 실제로 적용했을 때
어떤식으로 보이는지 볼 수 있다. 물론 저렇게 웹 사이트 배경에 노란색을 때려박는 사람은 없겠지만..^^
3.Color Hunt
Color Palettes for Designers and Artists - Color Hunt
Discover the newest hand-picked color palettes of Color Hunt. Get color inspiration for your design and art projects.
colorhunt.co

4. Color-hex
Color Hex Color Codes
Color Hex Color Codes Color-hex gives information about colors including color models (RGB,HSL,HSV and CMYK), Triadic colors, monochromatic colors and analogous colors calculated in color page. Color-hex.com also generates a simple css code for the selecte
www.color-hex.com

메인 화면에서 원하는 색상을 선택하고 누르면, 오른쪽과 같은 화면을 보여준다.
자주 쓸것같지는 않지만.. Web 개발할때 css 코드와 해당 색이 포함된 다른 색상 조합까지 보여줘서 의외로 유용할 것 같다.
5. Coolors
Coolors - The super fast color palettes generator!
Generate or browse beautiful color combinations for your designs.
coolors.co

Coolors 는 iOS, Android, Chrom 확장 프로그램으로도 색상 조합 서비스를 제공하고 있다.
또 이미지를 업로드하면 사진을 분석해서 대표색상? 들을 뽑아주는 기능도 제공해서.. 마음에드는 분위기의 사진이 있다면 그걸 바탕으로 색을 뽑아보는 것도 좋을 것 같다.
6. Adobe Color
https://color.adobe.com/ko/create/color-wheel
color.adobe.com

제일 유명한 색 조합 사이트 Adobe 이다. 학생때 부터 들어서 알고는 있었으나.. 사실 나는 별로 색 조합이 이쁜것 같지도 않고.. 무엇보다 오히려 너무 자유롭게 선택이 가능하니까 어떤걸 선택해야할지, 뭘 선택해도 이상해서 사용하지는 않았다.
그런데 상단에 탐색이나 트렌트 같은 탭을 통해서 인기있는 색조합과 같은 순서로도 볼 수 있는걸 이제 알았다..ㅎㅎ
'기타' 카테고리의 다른 글
| 개발 팁 : Web/Android/iOS 변수명 잘 짓는 법, 변수명 작성 팁 (0) | 2022.10.14 |
|---|---|
| Flask : PC, Mobile 접속 기기 구분 방법/User agent/사용자 에이전트 구분 (0) | 2022.10.07 |
| 삼성 휴대폰 테스트모드/초기불량 테스트/휴대폰 터치 테스트/휴대폰 신기한 기능 (0) | 2022.07.09 |
| 시간 빨리 가는 법, 할 일 없을 때 할만한 거 추천 (0) | 2022.06.23 |
| Window11 파일 확장자 표시하는 법/안보이게 하는 법 (0) | 2022.05.08 |

