Error Code



Kakao에서 제공하는 지도 API를 사용하면서 마주했던 에러 코드들..
분명히 쉽게 샘플 코드까지 제공하는데 지도가 웹에서 표시되지 않아 난감했다. 특히 테스트 단계에서는 괜찮은데 개발 과정중에 종종 지도가 표시되지 않는 문제가 발생해서... 에러 발생시 체크리스트를 한번 작성해본다..
체크리스트 5가지
1. 지도가 표시될 HTML 태그 <div> 에 id 값을 추가 했는지?? 해당 id 값과 JavaScript 상에서 호출하는 id 값이 일치하는지 확인
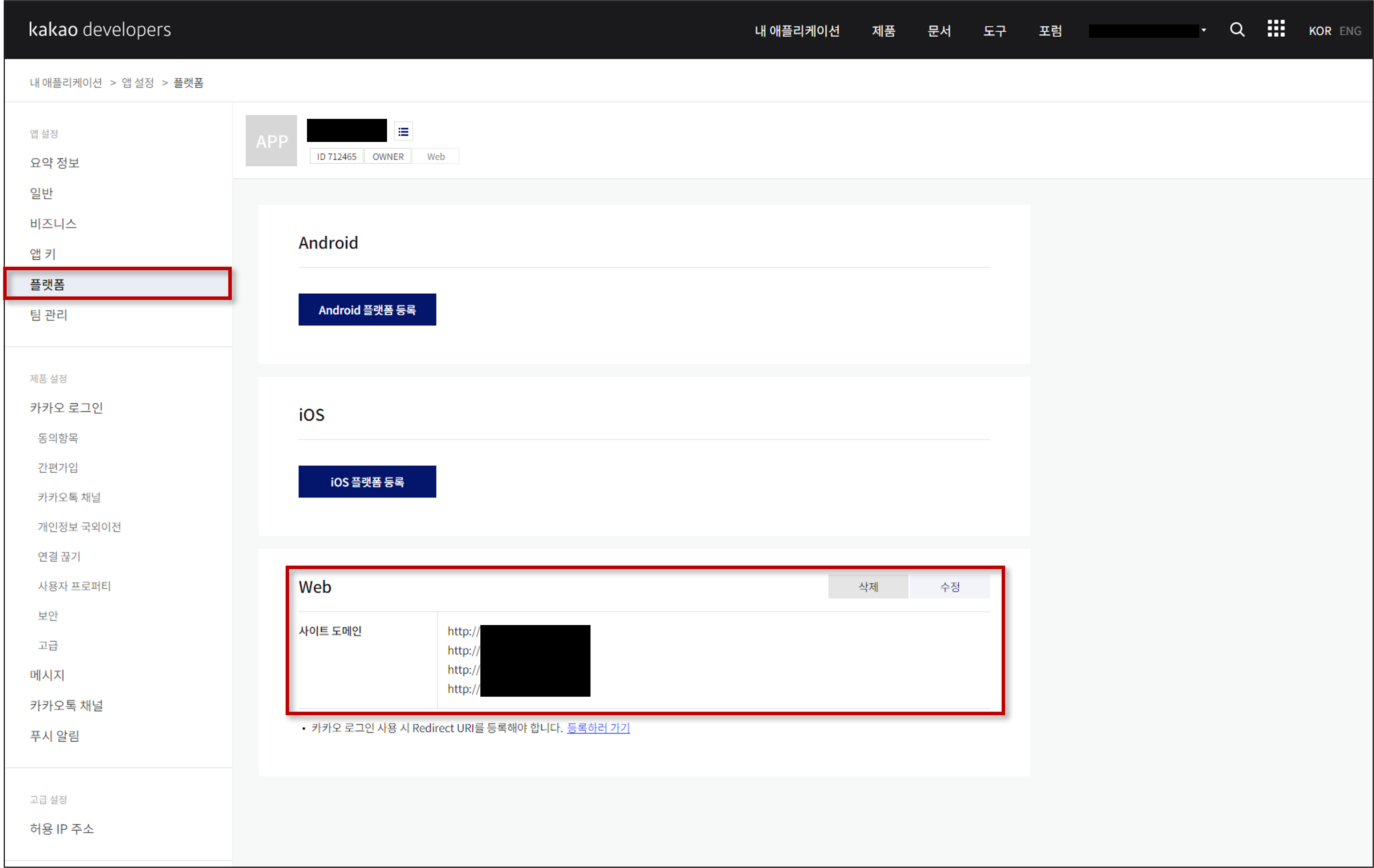
2. Kakao Developers 에서 사이트 도메인에 등록 했는지 확인

나 같은 경우는 테스트를 진행하고자 하는 웹 페이지의 도메인이 naver.com 이런식으로 준비되어있지 않고, ip주소로 되어있었는데 그대로 적어주면 된다.
ex) ip 주소가 123.456.78.910:1001 라면 포트번호까지 포함해서 적어주면 된다.
3. 발급받은 Key 값과 코드상의 Key 값 일치 여부
정말 기본이지만 개인적으로 여기서 제법 시간을 허비했다. 중간에 API KEY를 재발급 받아야 하는일이 생겨서 값이 바뀌었는데 그걸 깜빡하고 지도 API에는 반영하지 않아서 에러가 발생했었다.
4. <script> 위치가 지도를 표시하는 코드보다 위쪽에 위치하는지?
kakao 에서 샘플로제공하는 코드를 그대로 사용하면 사실 크게 문제될 것이 없지만, 스크립트를 따로 파일로 분리하고 수정하다보면 충분히 생길 수 있는 문제이다. (실제로도 지도가 안보이는 에러 원인을 찾아보면 이 경우가 제일 많았다.)
Error 코드
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 표시할 div와 지도 옵션으로 지도를 생성합니다
var map = new kakao.maps.Map(mapContainer, mapOption);
</script>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=<Key값 입력>"></script>
정상 코드
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=<Key 값 입력>"></script>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 표시할 div와 지도 옵션으로 지도를 생성합니다
var map = new kakao.maps.Map(mapContainer, mapOption);
</script>
성공


